动态生成颜色
TIP
文中关于色彩的 hue、chroma、tone 属于色彩专业知识,一般不需要关注,更多信息可以参照Defining colors with hue, chroma, and tone (HCT)
Material 主题构建
https://material-foundation.github.io/material-theme-builder/ 可以在线体验定制主题效果
生成步骤
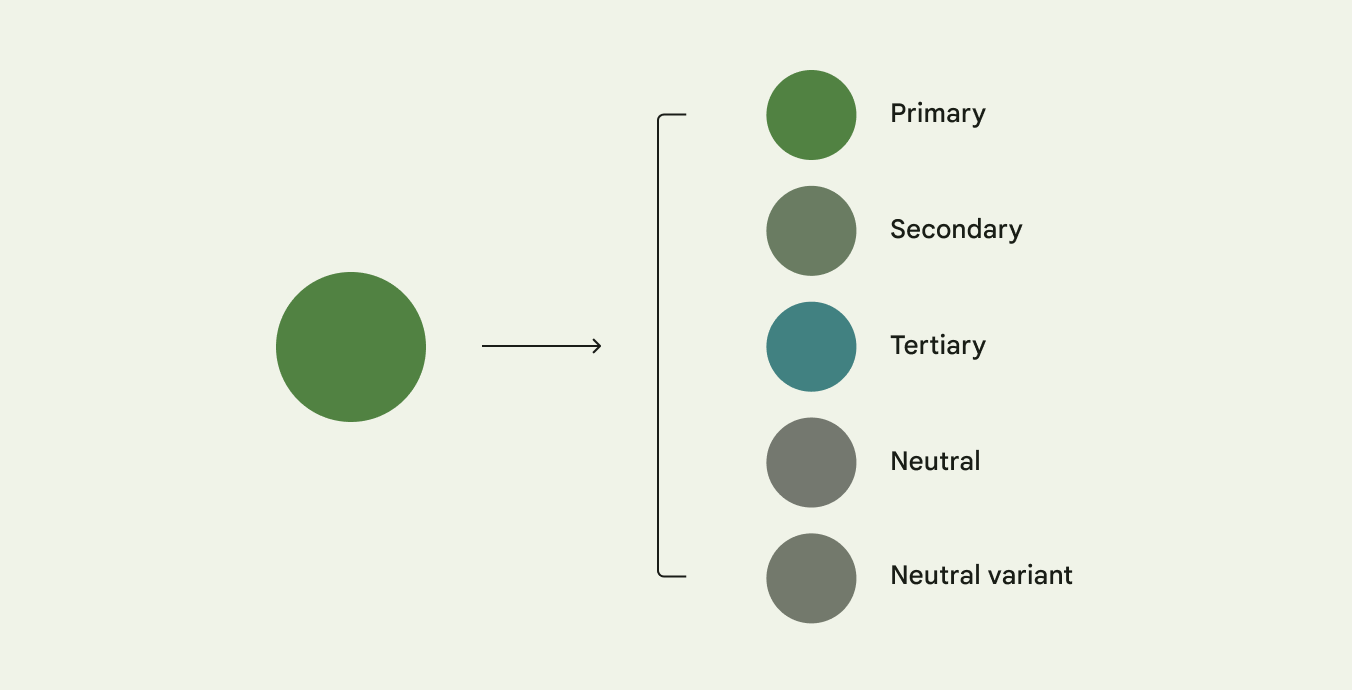
一、1 生 5
选定一个主题色,根据这个颜色的 hue 和 chroma,可以生成五种互补的关键颜色

其中 primary、secondary、tertiary 分别对应主、次、第三
neutual 是中性的、neutral variant 中性变体
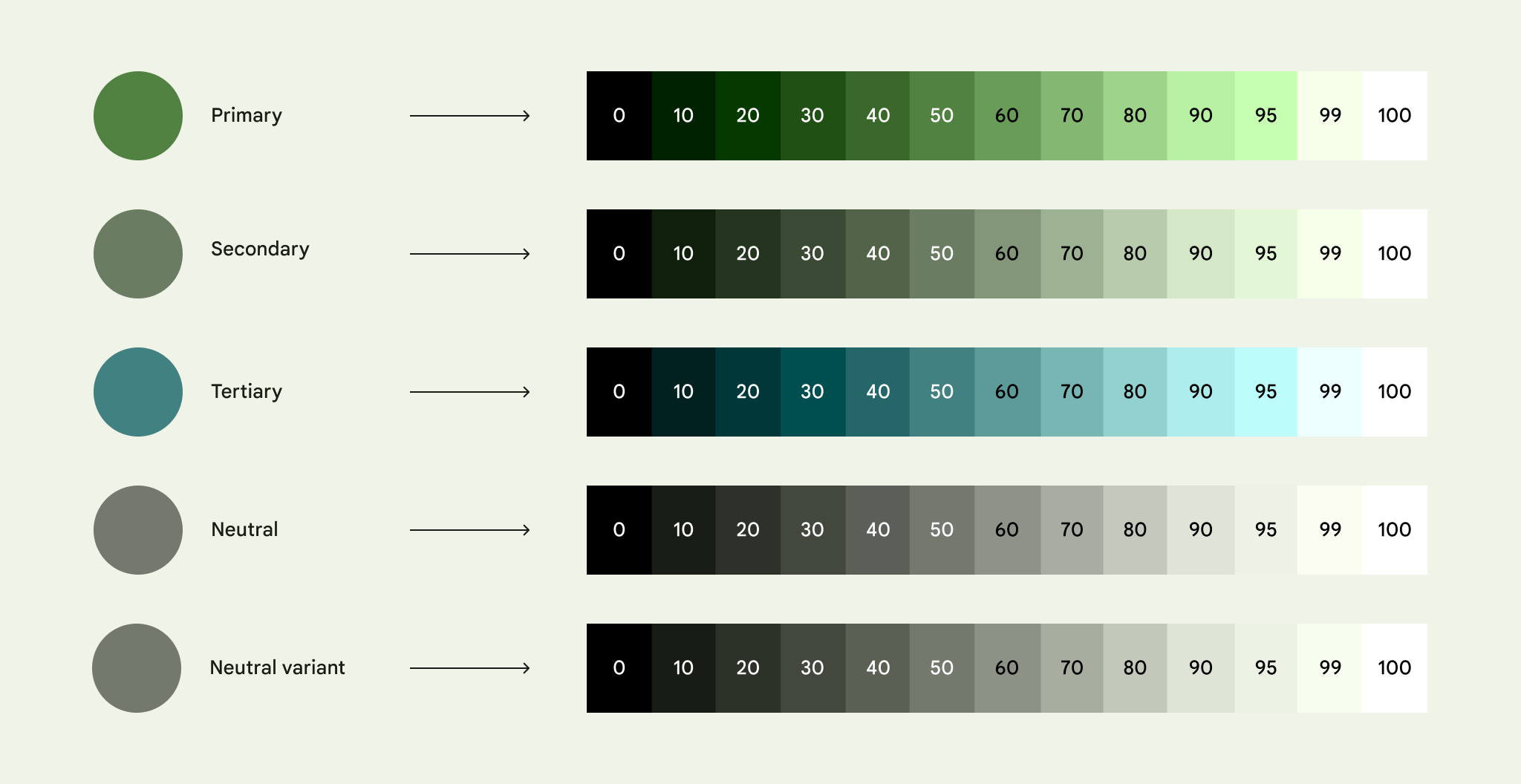
二、创建调色板
然后操纵这五种颜色的 tone 和 chroma 创建其对应的调色板

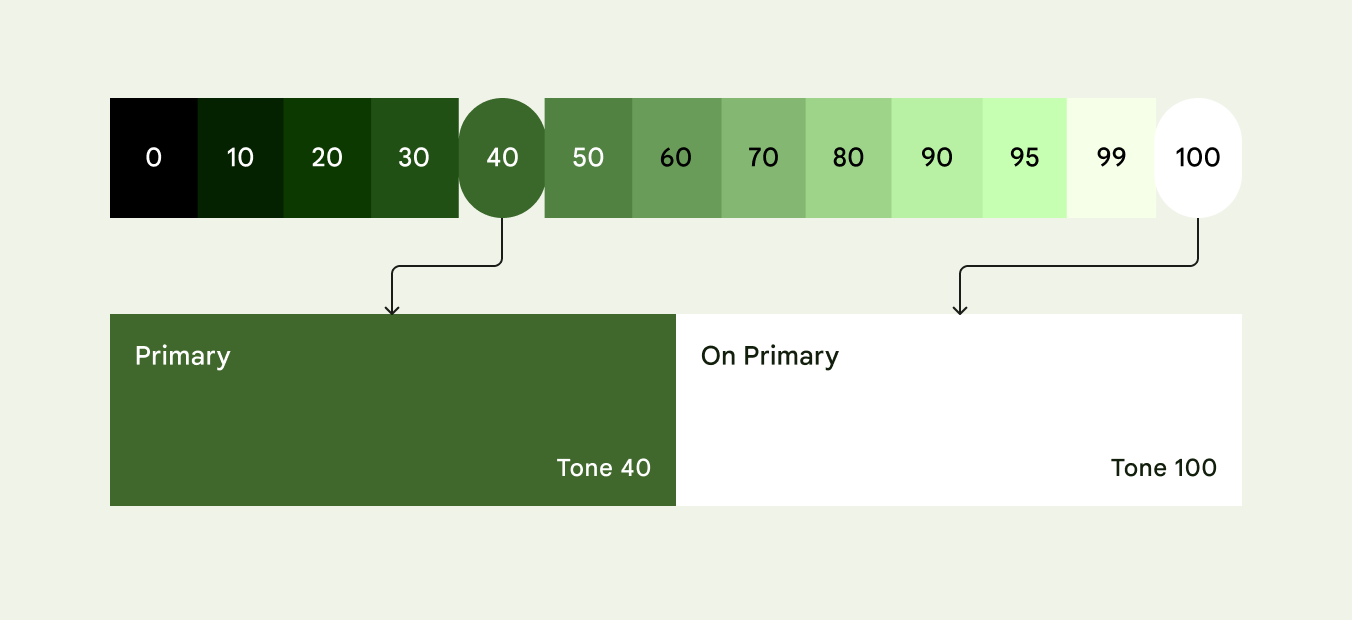
三、分配给 color roles
举个例子:对于 primary 调色板,可以将 primary40 分配给 primary,将 primary100 分配给 on primary。

按照这样的分配思路,实现了所有场景的颜色分配

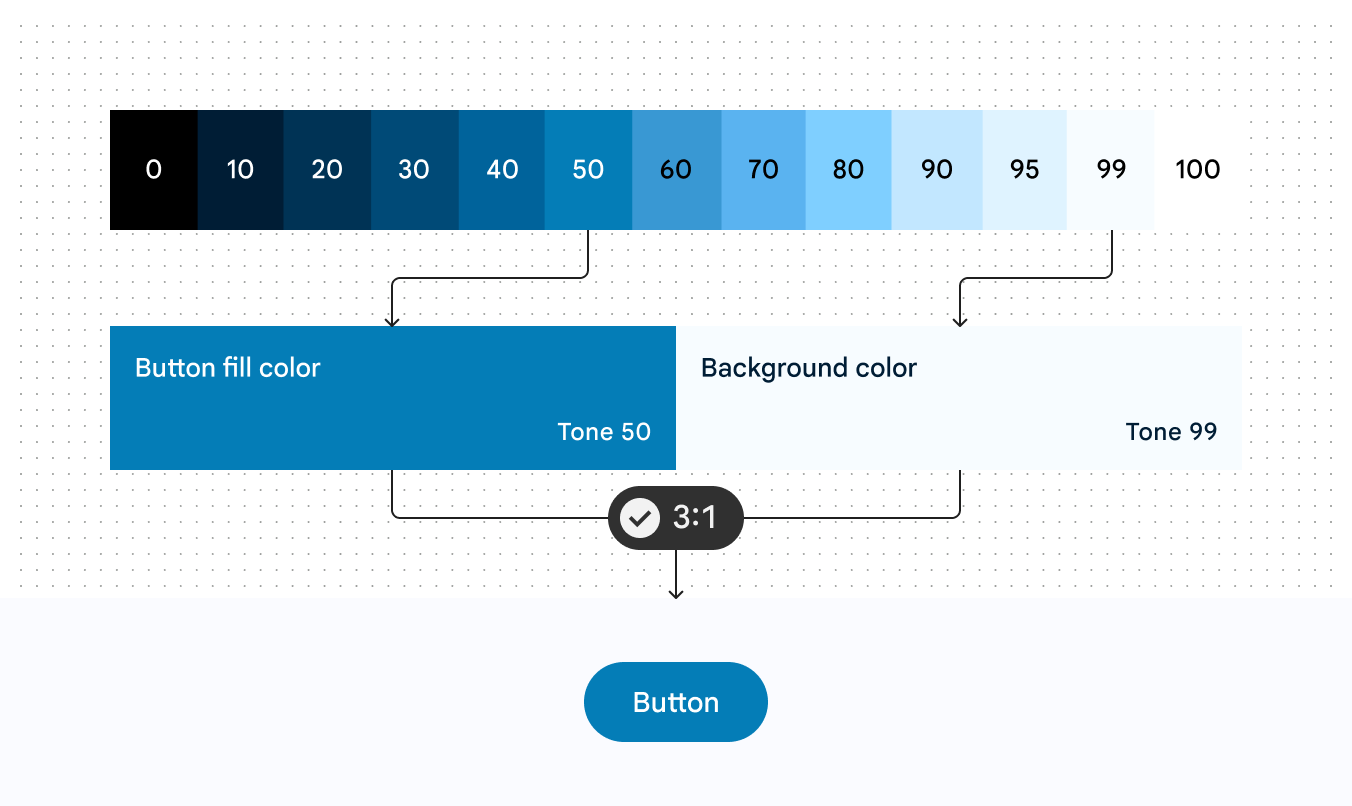
支持三种对比度
在生成颜色时,有 standard、medium(3:1)、high 三种对比度可选,由于每种人群对不同颜色对比度的感知不同,可以根据场景设置合适的对比度。

举例来说:一种颜色的 50 和 99 的色值就能创建出 3:1 的对比度

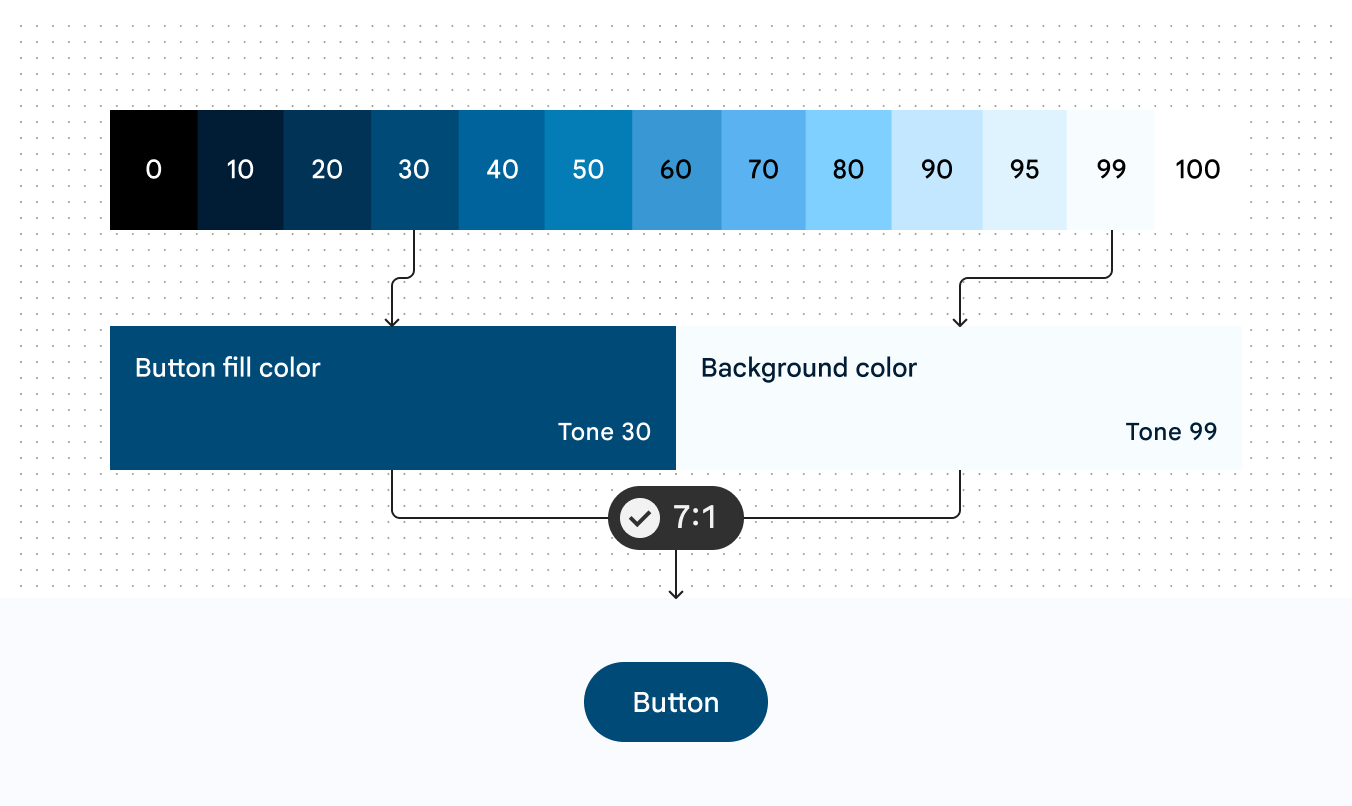
而 30 和 99 就能创建出更高的 7:1 的对比度

生成工具
Material Design 也提供了配套生成颜色的 npm 库:@material/material-color-utilities。
但是!截止到 2024/7/19,这个库的文档并没有给出如何使用的教程。文档给出的生成方式,会缺少 surface 相关的一些变量。
最新的使用参考,谁能想到藏在仓库的 issue 中:https://github.com/material-foundation/material-color-utilities/issues/101